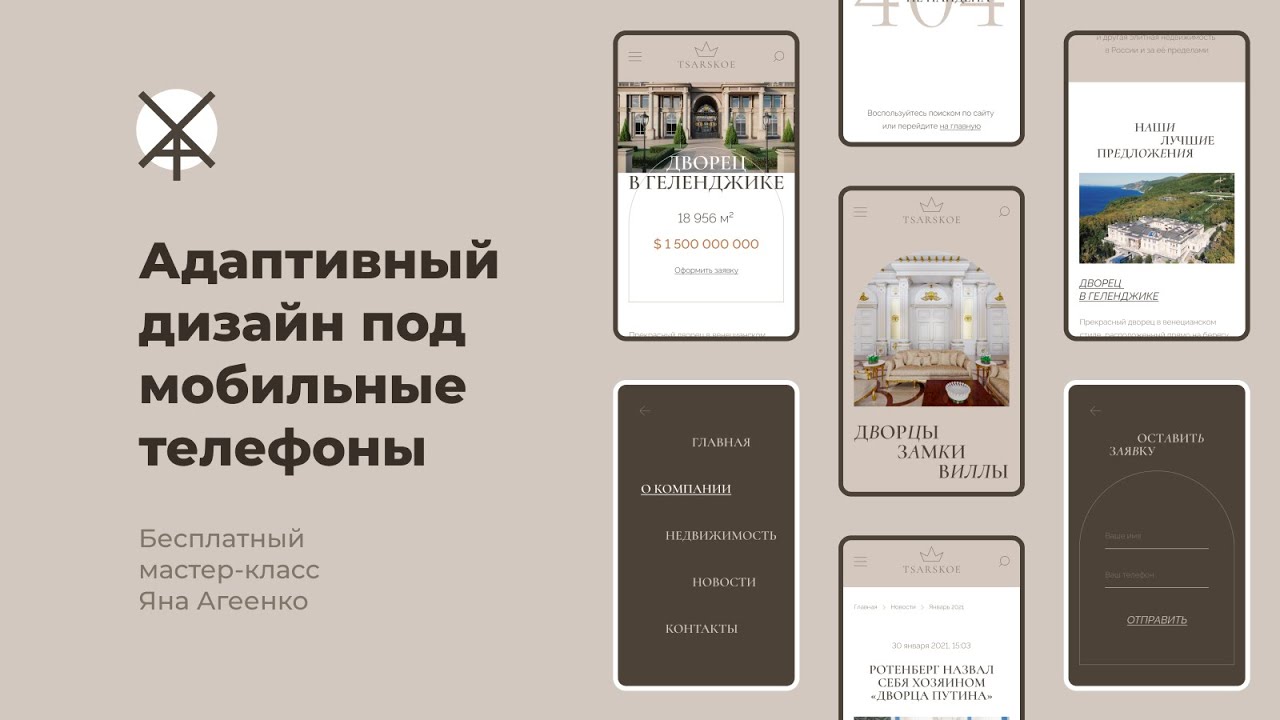
![Мобильный дизайн сайта [] Раскроем секрет 💎 Принцип Mobile First при разработке дизайна сайтов](https://inbenefit.com/wp-content/uploads/2016/12/красивый-шаблон-мобильного-сайта.jpg)
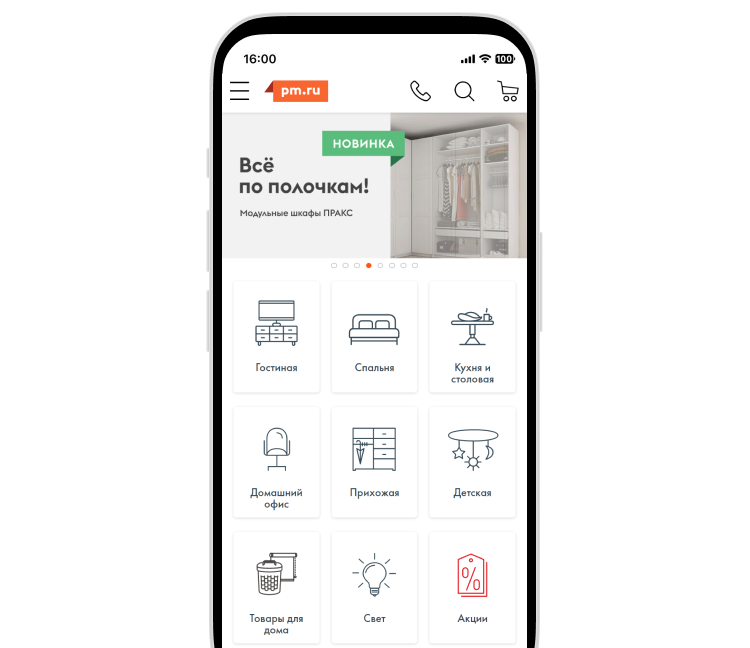
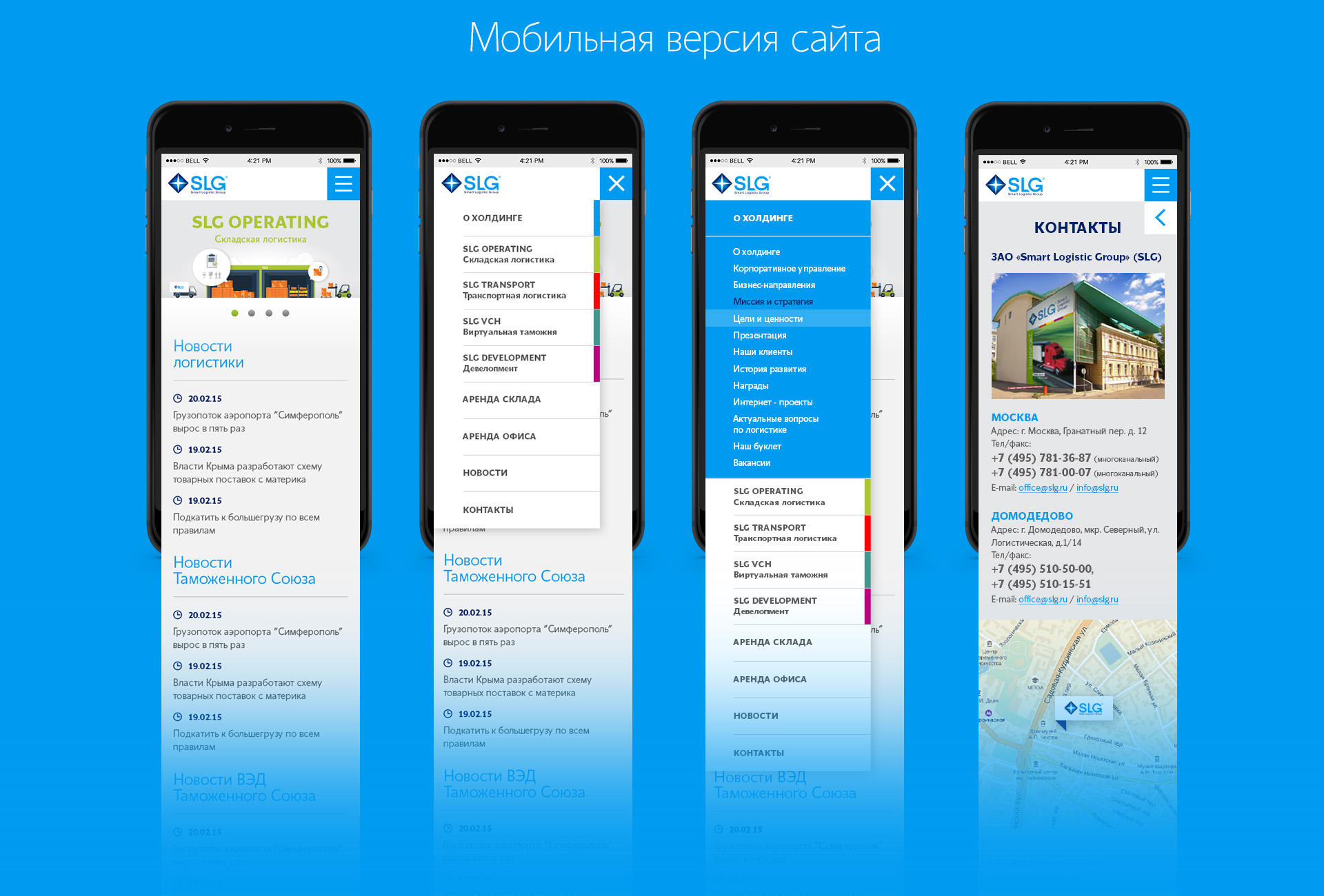
Как создать мобильную версию сайта в Рег.сайте
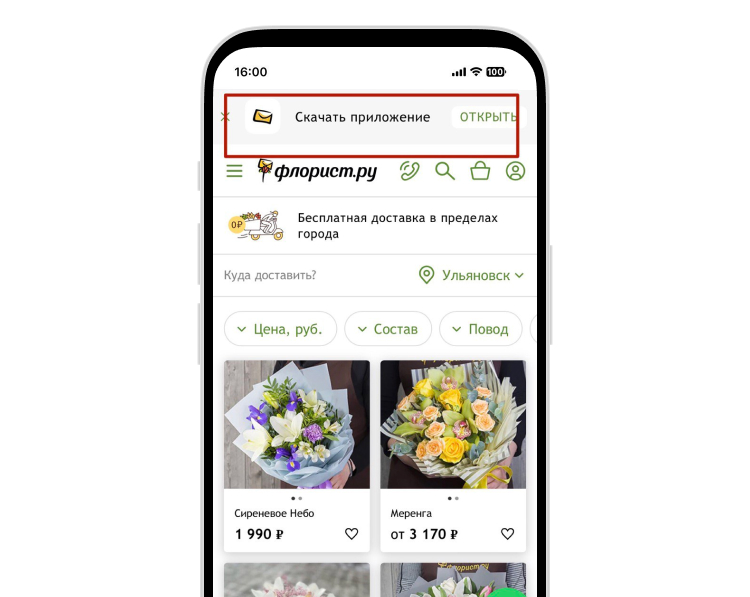
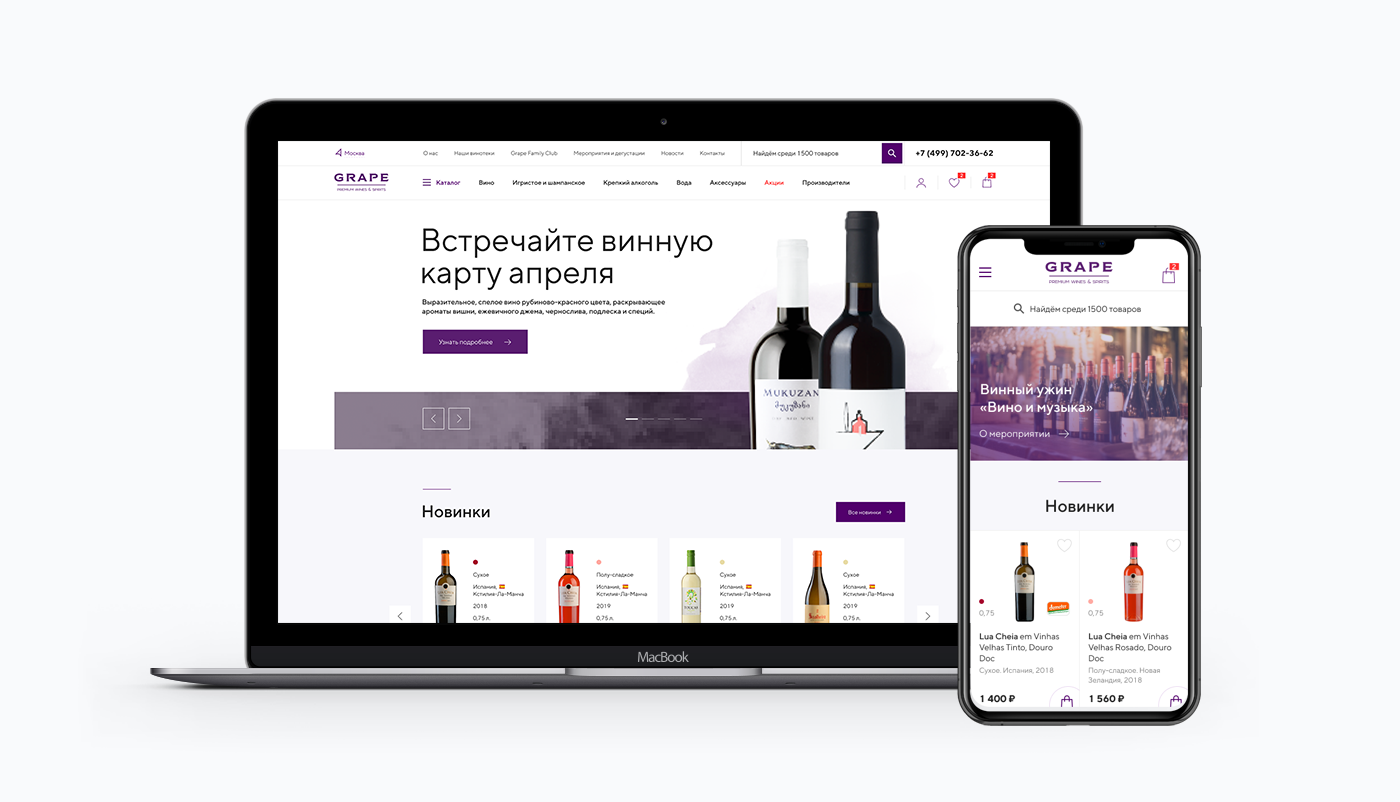
Мобильная версия сайта — это версия основного сайта, которая адаптирована для мобильных устройств. Для этого применяется специальная верстка, благодаря которой пользователям удобно перемещаться по сайту и просматривать его страницы с мобильного телефона или планшета. Когда пользователь заходит на сайт с подключенной мобильной версией, тип устройства определяется автоматически — по ширине экрана. Если устройство идентифицируется как мобильный гаджет, мгновенно срабатывает переадресация на мобильную версию ресурса. Поскольку в смартфонах сайт отображается в одну колонку, перед тем, как сделать мобильную версию сайта, нужно тщательно продумать дизайн: важно разместить элементы страницы так, чтобы сохранить функционал и при этом сделать взаимодействие с ресурсом максимально удобным.

.jpg)







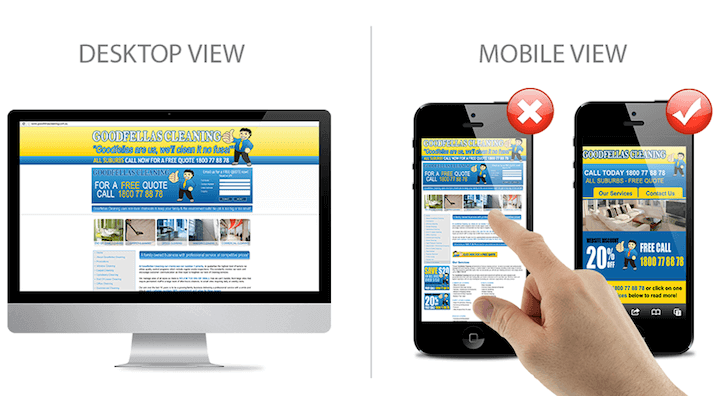
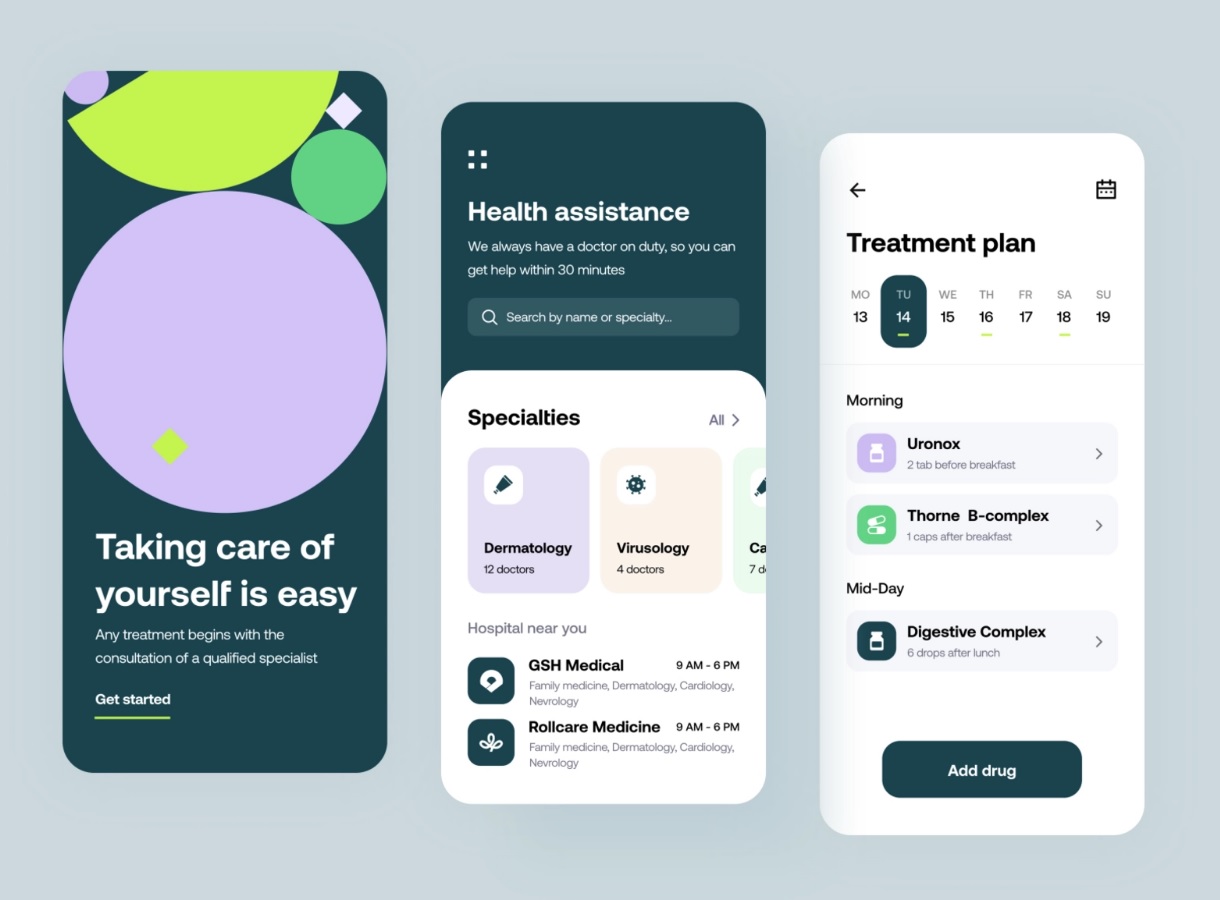
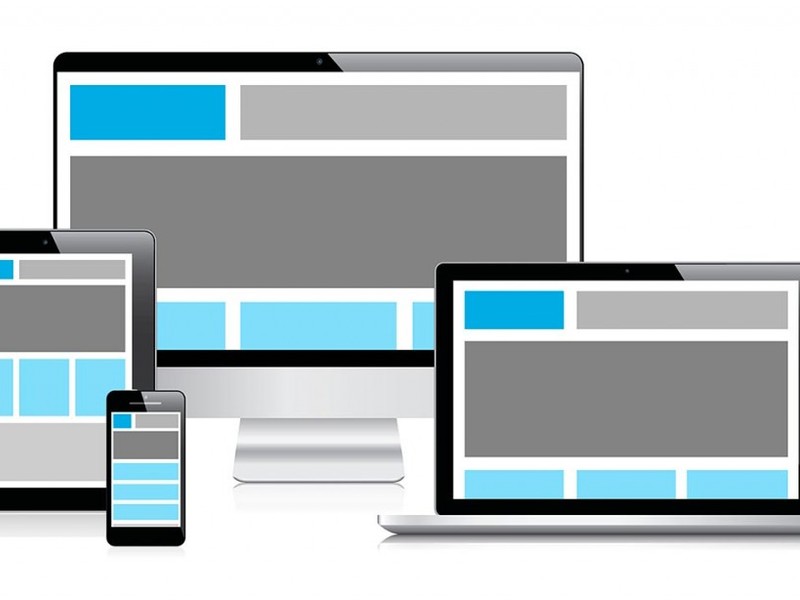
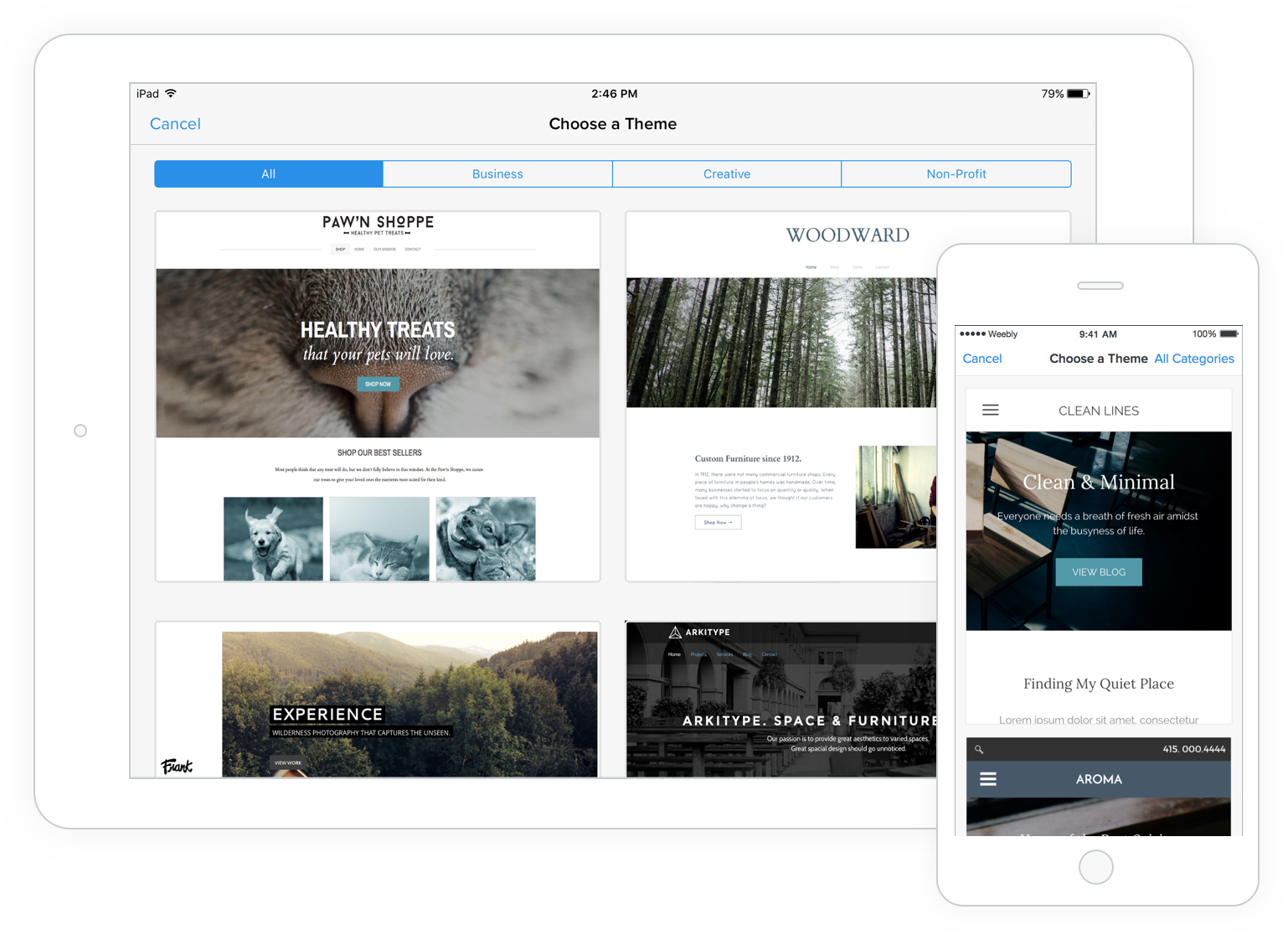
Все больше и больше пользователей заходят на веб-сайты с мобильных телефонов. Однако, дизайнеры часто совершают ошибки в проектировании макетов для мобильных телефонов. В этой статье мы поговорим об основных правилах дизайна сайта для мобильных устройств и приведем реальные примеры. Самое главное в дизайне сайта для мобильных телефонов - адаптивность.
- Как правильно создать мобильную версию сайта
- Что будем делать?
- Например, на сайте размещены 3d-элементы или анимация, которая долго загружается при низкой скорости мобильного интернета. В мобильной версии эти объекты можно заменить на изображения или совсем убрать.
- Что будем делать? Каждая мелочь и мысль может помочь нам составить необходимое представление о проекте.














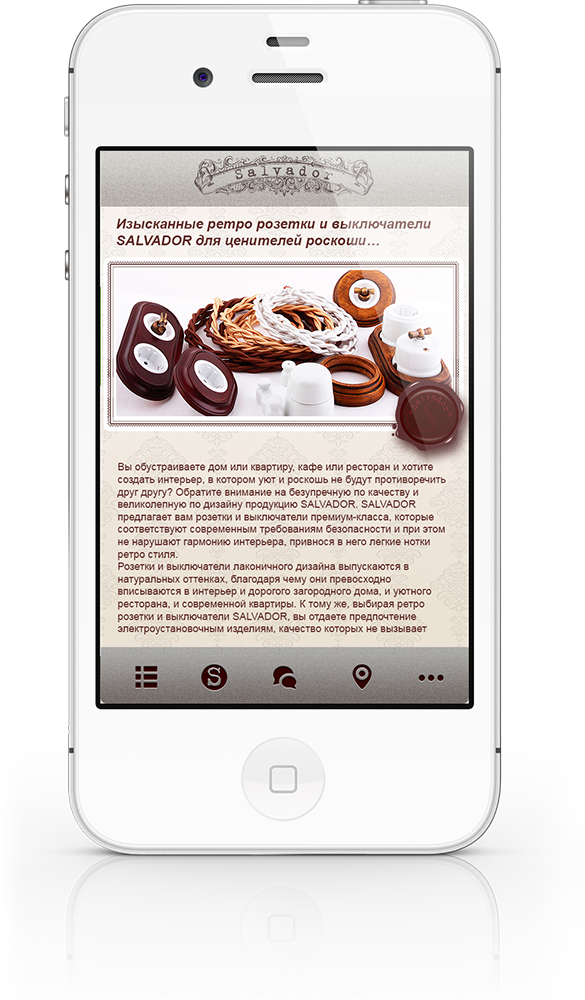
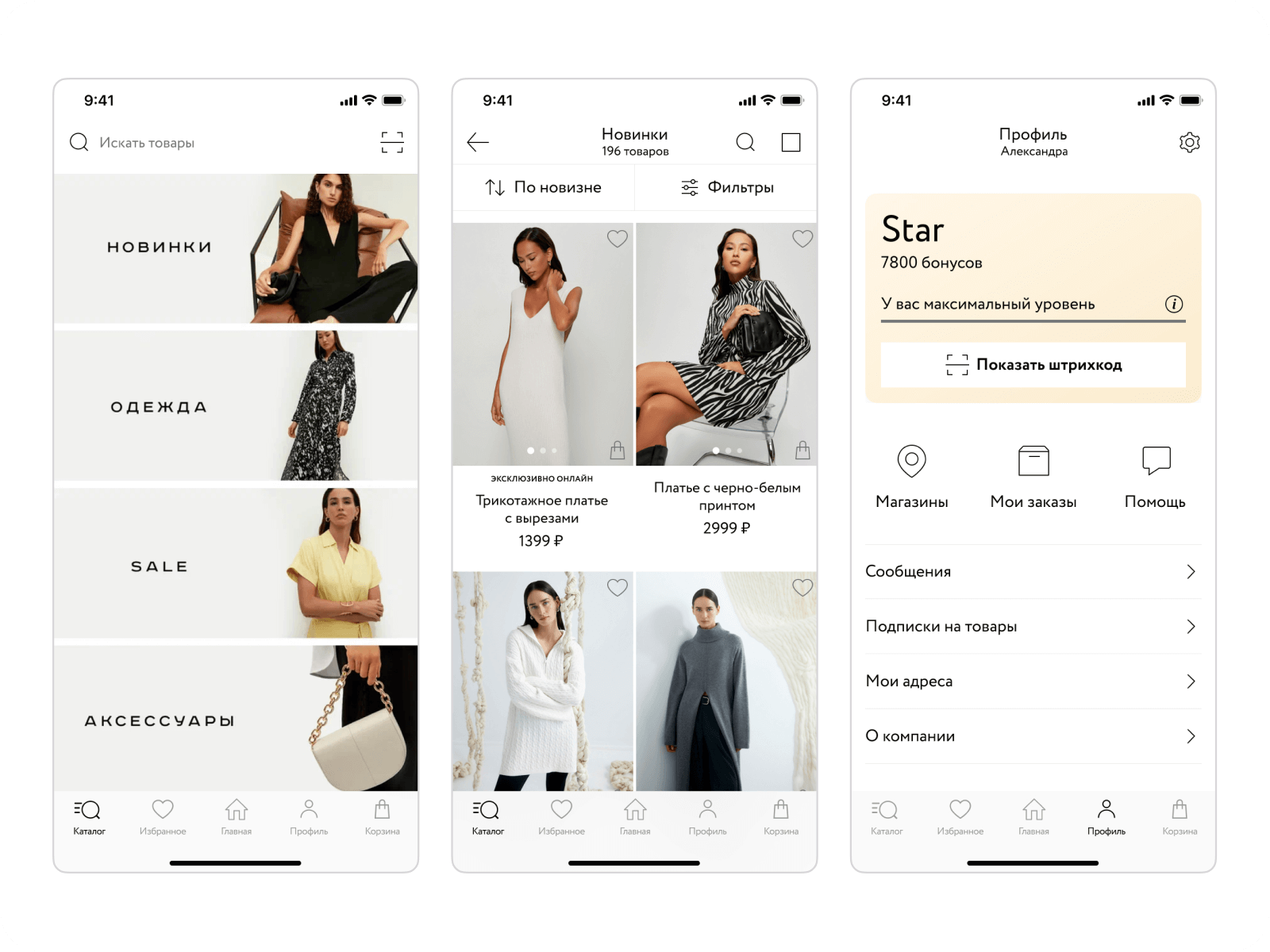
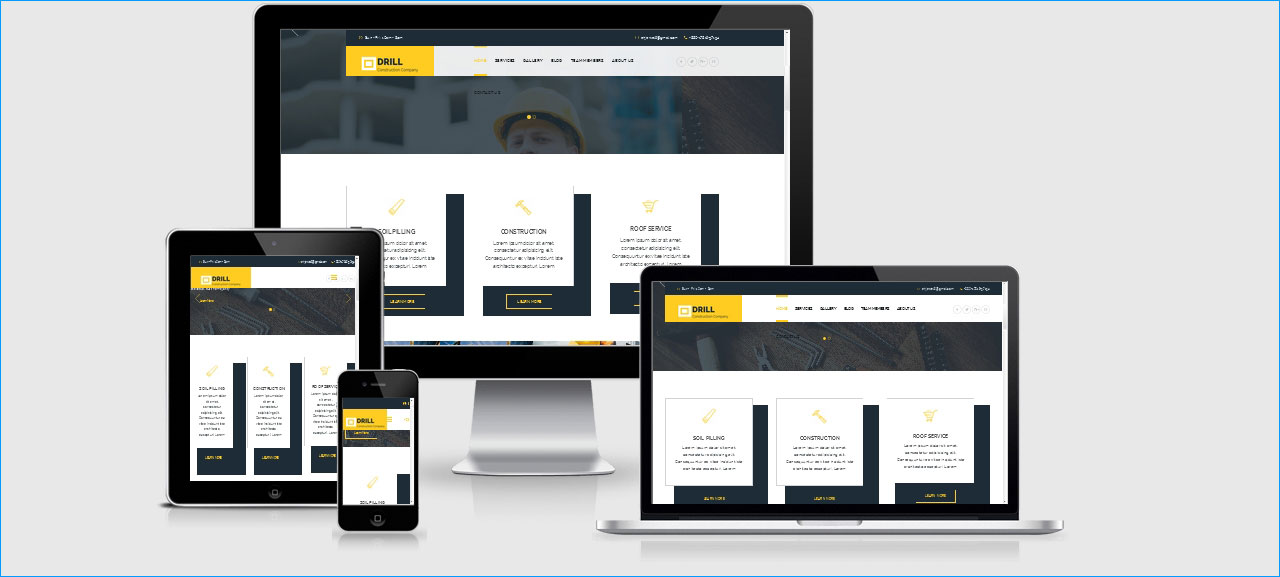
Несмотря на популяризацию приложений, каждый порядочный сайт должен удобно вмещаться в экран смартфона. На практике же дело обстоит гораздо хуже: то окно с формой связи не закрывается, то контент не воспроизводится, то мелкий шрифт невозможно прочесть. И это отнюдь не мелочи, учитывая, что в подавляющем большинстве случаев продающие сайты клиенты открывают именно с мобильных устройств. Работа со смартфоном имеет свою специфику — под экран нужно подстраивать и функционал, и внешний вид интерфейса.