
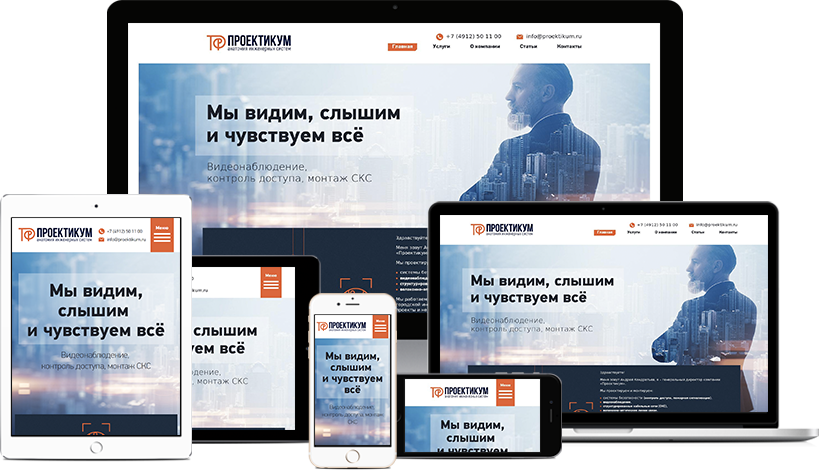
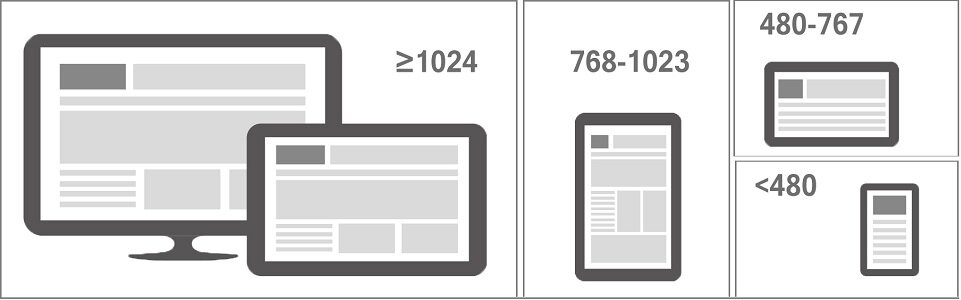
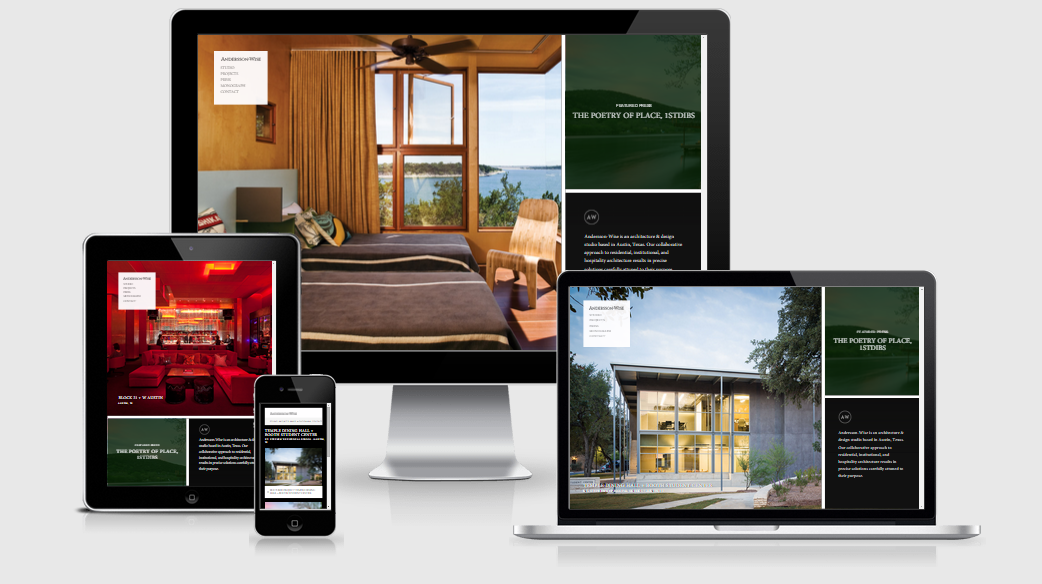
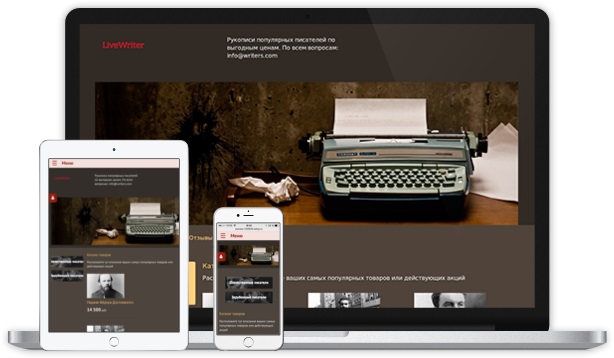
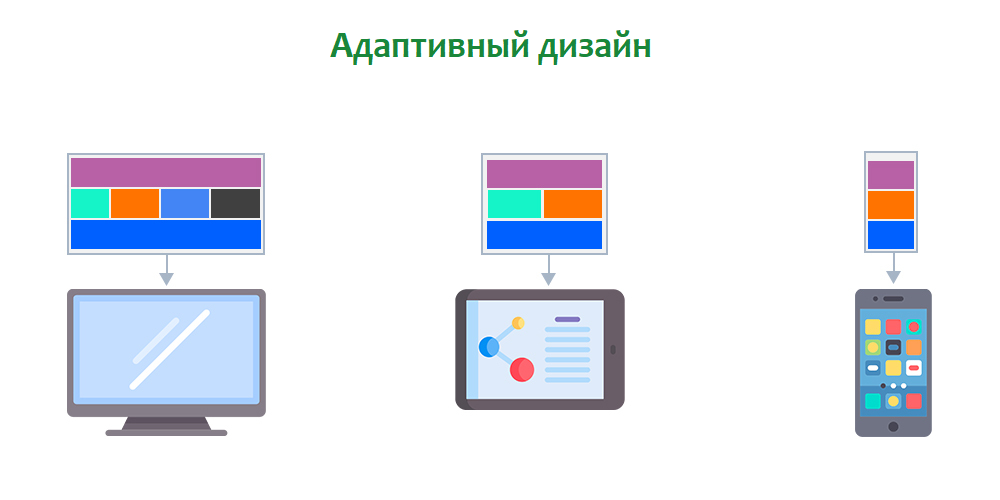
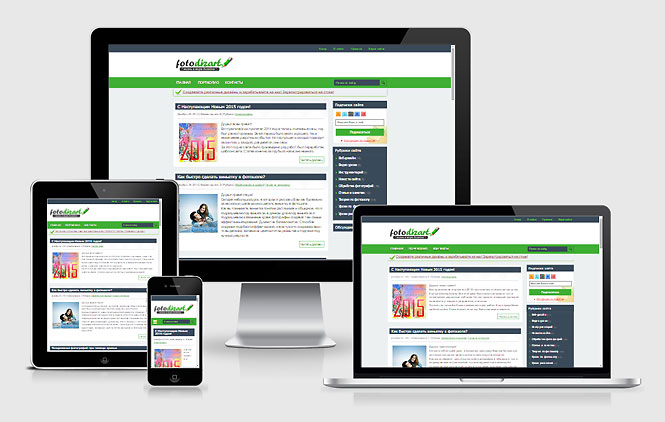
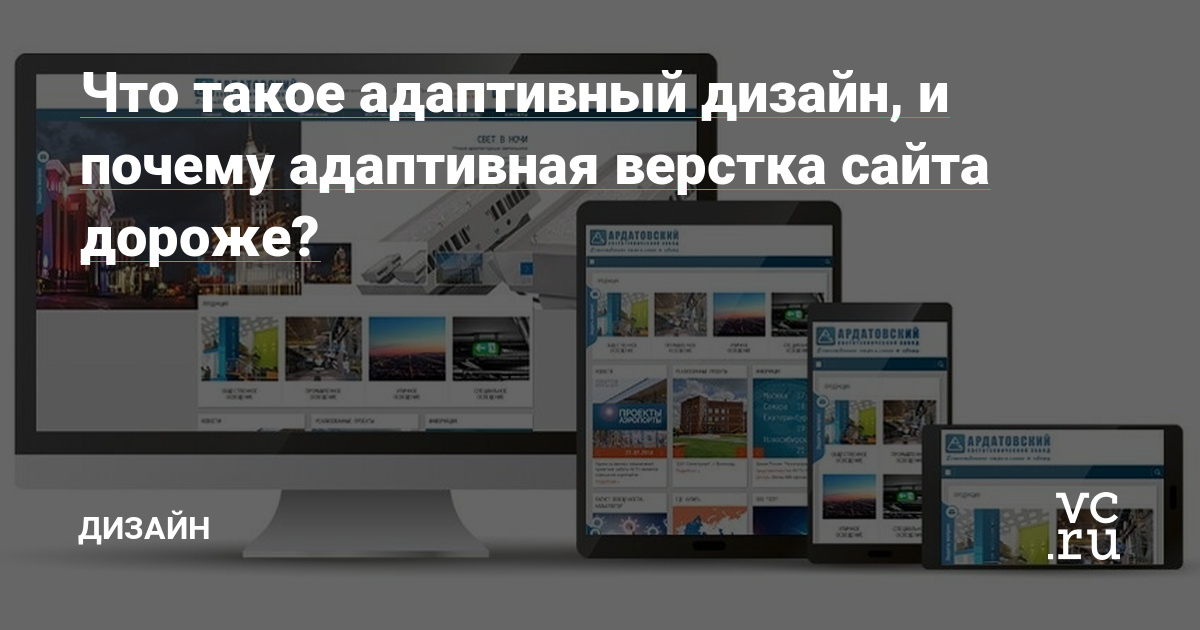
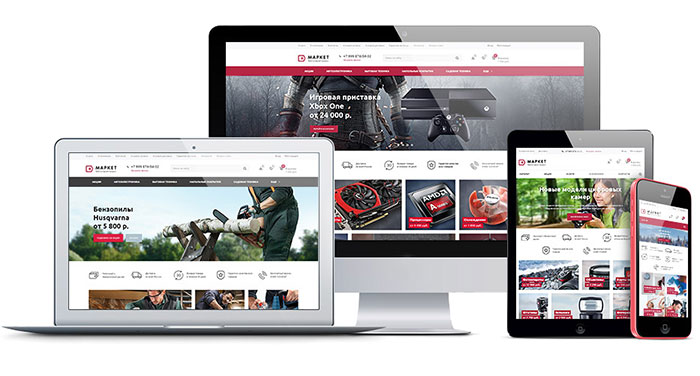
Что это такое — адаптивная вёрстка сайта
Эксперты все чаще говорят о необходимости адаптивного дизайна для всех типов сайтов. Почему это важно? Анастасия Овчаренко , руководитель веб-студии TessLab поговорила с журналистом Татьяной Жавжаровой о подводных камнях и тонкостях современной веб-разработки. Сегодня сайт компании должен быть оптимизирован под просмотр на мобильном устройстве.










В это сложно поверить, но Интернет существует уже более половины столетия… Но ещё сложнее поверить в то, что даже сегодня, в году, далеко не все понимают, зачем их сайту нужен адаптивный дизайн. В таких условиях адаптивная вёрстка становится особенно актуальной. Ведь, как сказал известный британский дизайнер —настоящая икона эпохи — Невилл Броуди: «Реакция на идею, определяется тем, как она представлена». И действительно: столкнувшись с сайтом, который неправильно отображается на экране его мобильного телефона или планшета, пользователь просто закроет его и перейдёт на тот, где подобной проблемы не будет. Стоит ли говорить о представлении каких-либо идей в таких условиях?












Please correct e-mail address. Please correct phone number. Please enter letter, number or punctuation symbols.







Похожие статьи
- Межэтажные перекрытия своими руками - Дом из пеноблоков своими руками, строим поэтапно
- Как сделать оригами поэтапно лягушку которая прыгает
- Прически на средние волосы за 5 мин - Легкие прически самой себе за 5 минут поэтапные фото
- Межэтажные лестницы сделать своими руками - Межэтажные лестницы своими руками: варианты из