
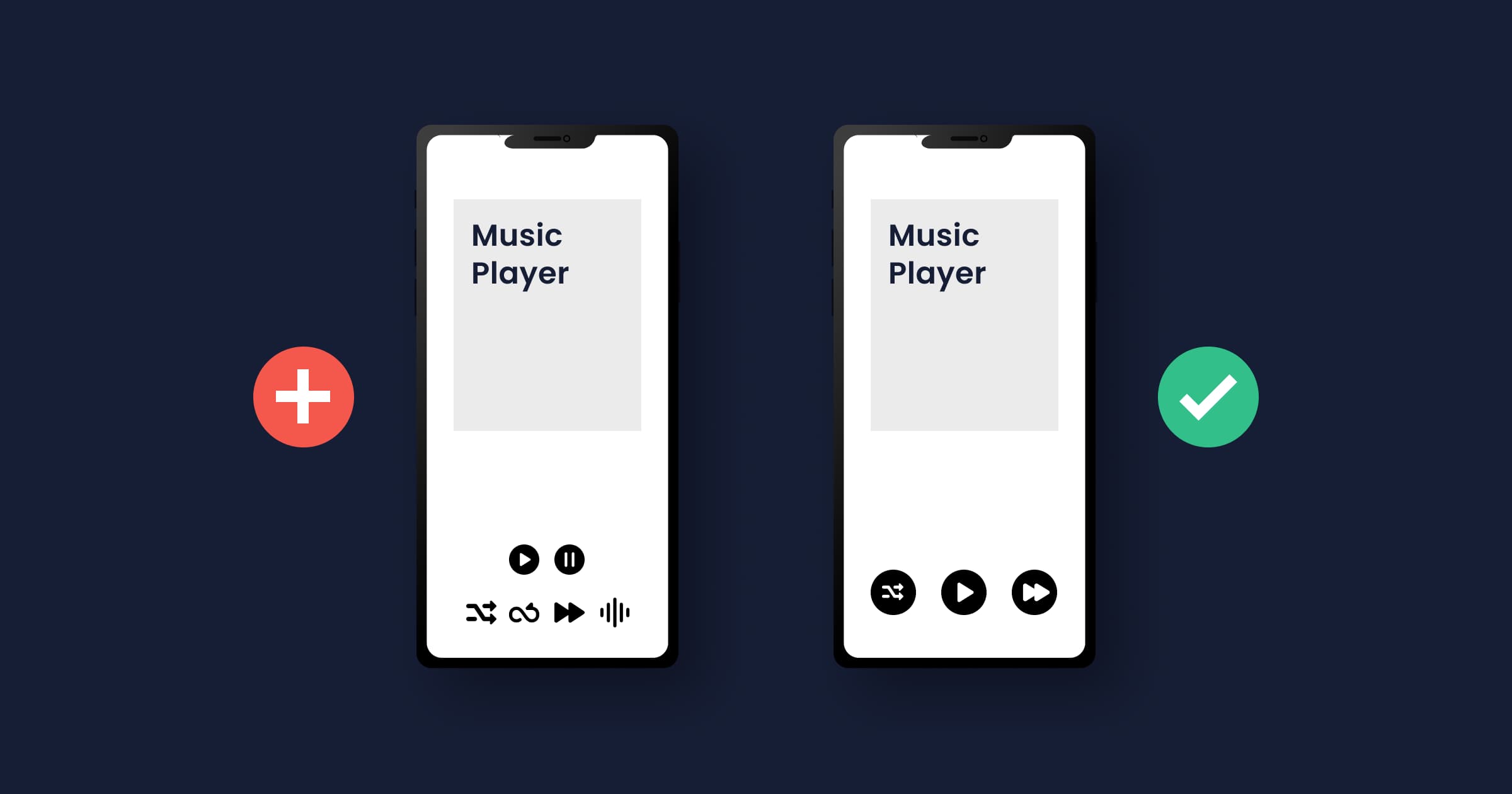
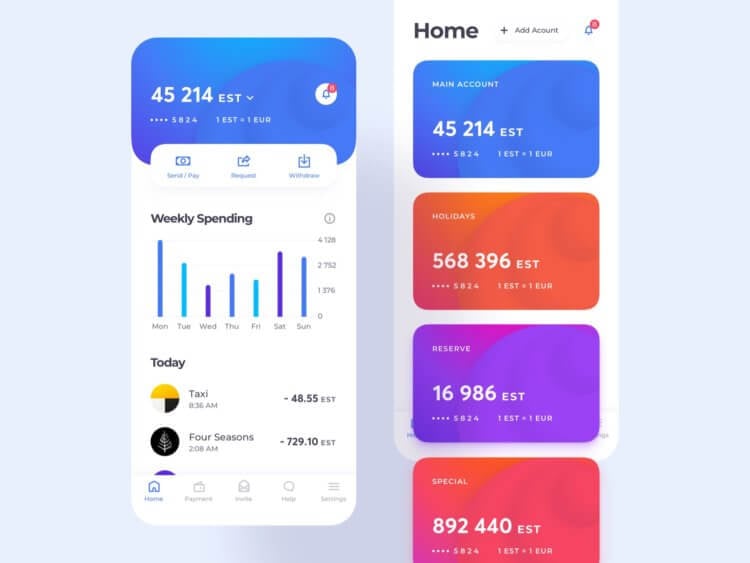
Дизайн мобильного приложения
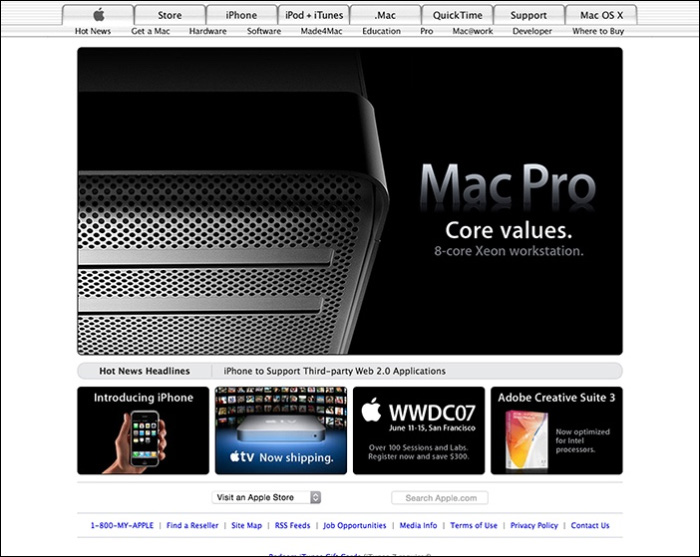
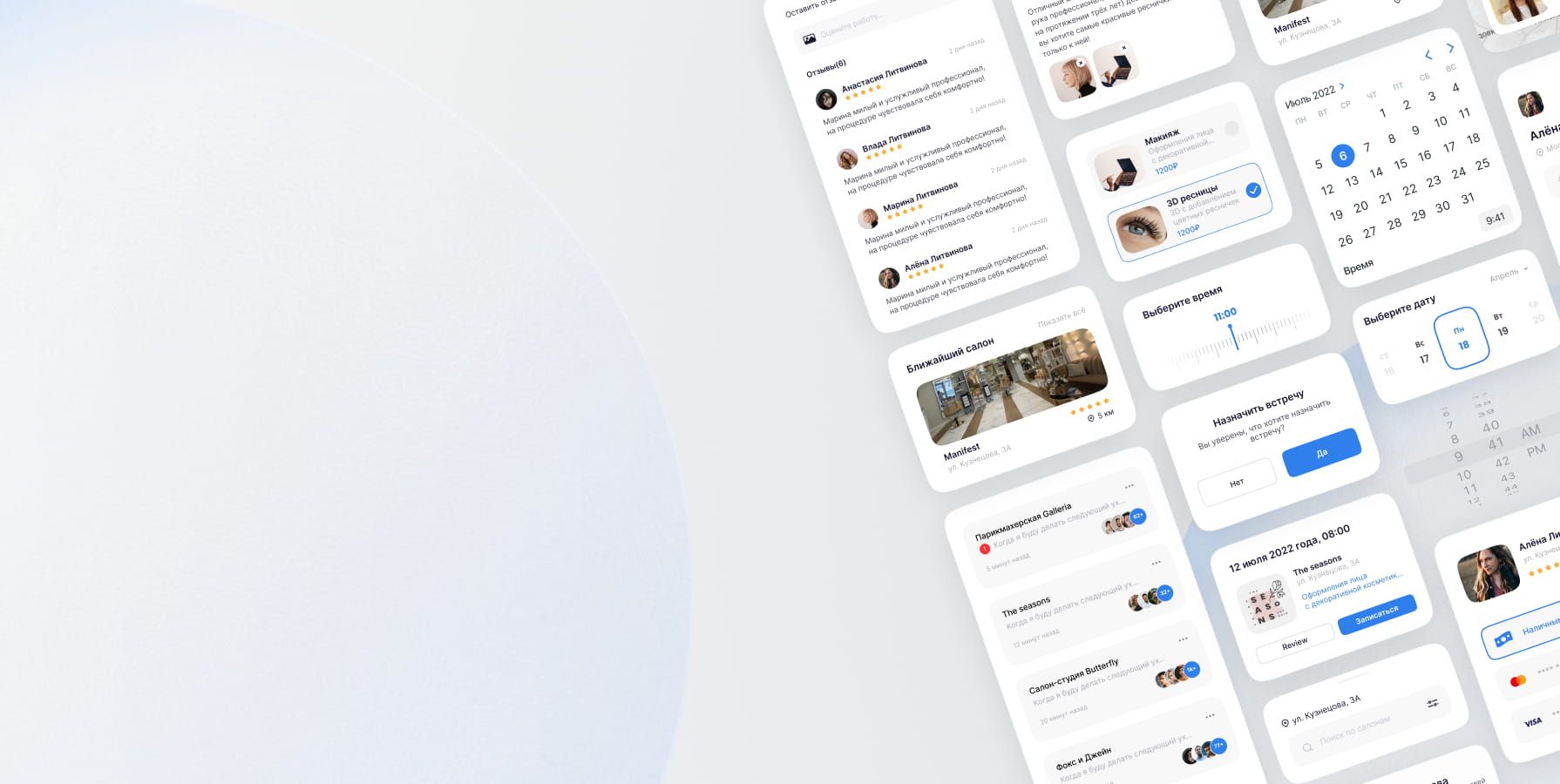
Сейчас, когда тенденция создания flat или «плоского» дизайна сайтов широко распространена, мы отобрали для вас 5 отличных примеров его применения. Но для начала вспомним, почему «плоский» дизайн за последние несколько лет стал, де-факто , синонимом современного веб-дизайна. Во-первых , минимализм как неотъемлемая часть плоского дизайна предоставляет лаконичность выразительных средств и ясность композиции. Здесь уместно вспомнить главный девиз минимализма — «Ничего лишнего! Избавившись от чрезмерного украшательства и графических эффектов, повторяющих свойства реальных обьектов, интерфейс стал более «цифровым». Во-вторых, веб-страницы с «плоским» дизайном акцентируют внимание на хорошей типографике.









Разработка дизайна приложений для iOS — задача не из легких. Тем не менее, нет ничего невозможного. Давайте рассмотрим особенности дизайнерского оформления для гаджетов с операционной системой iOS и популярные сервисы, которые помогают воплощать в жизнь интересные задумки по дизайну интерфейса приложений.







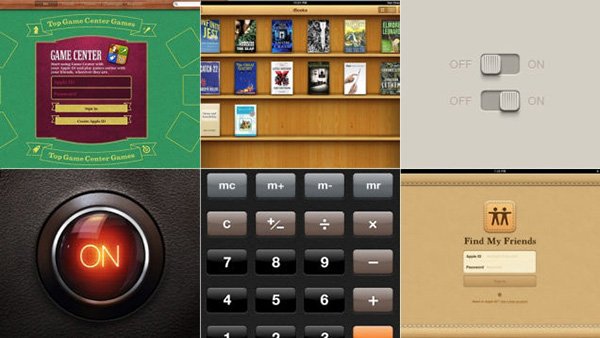
Плоский дизайн от англ. Дабы представить, что такое плоский дизайн — нужно понять, чем он не является. Настоящий плоский интерфейс предполагает полный отказ от использования любых элементов данных стилей.






