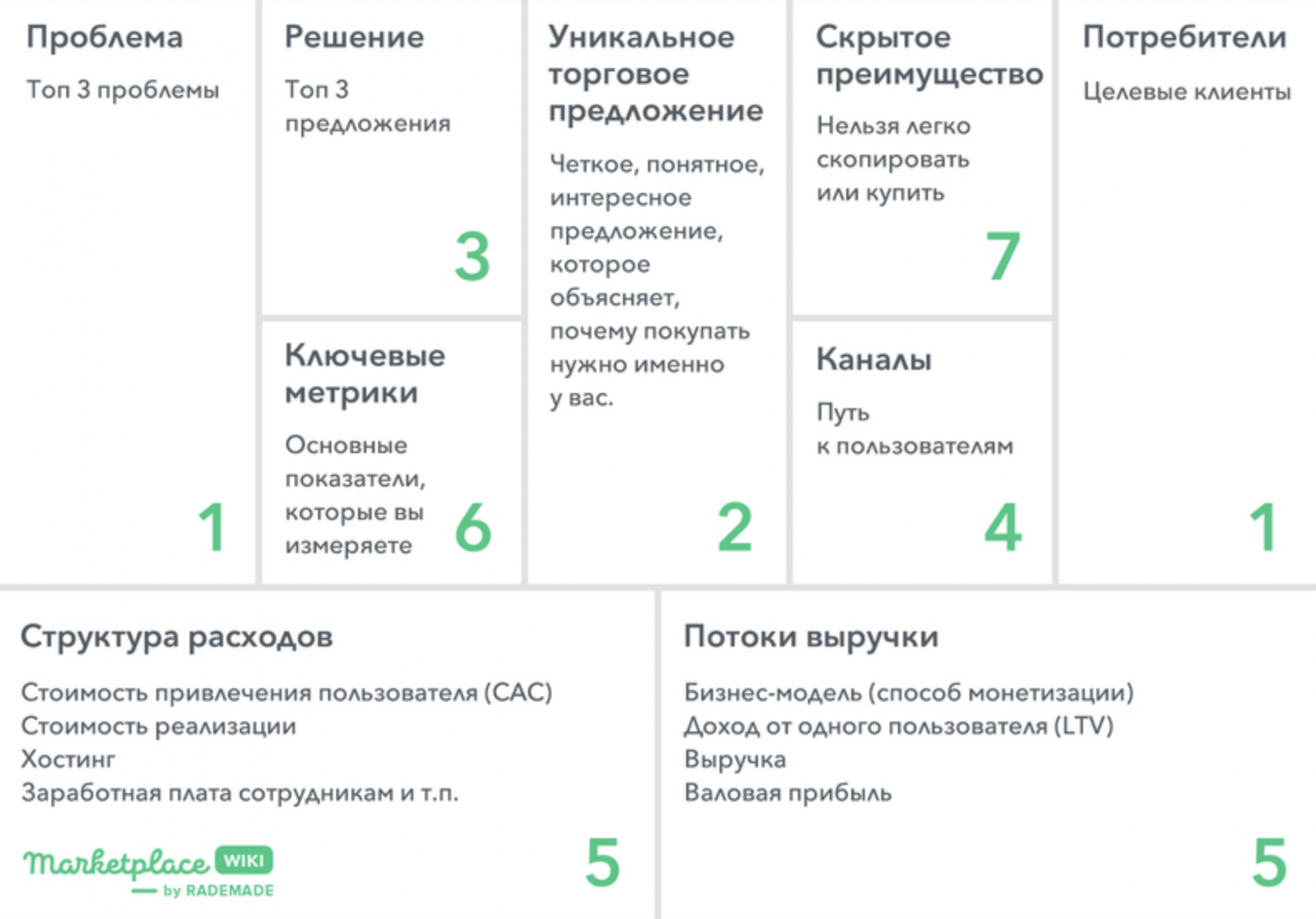
![Основные приемы работы с Canvas [Part 1] / Хабр Холст (Canvas)](http://inazarov.ru/blog/pictures/lean-canvas.png)
Как сделать график на Canvas
Закажите индивидуальную канву с вашими фотографиями на ней. Используйте наше веб-приложение Canvas Designer, чтобы мгновенно создать свой собственный дизайн. Выберите начальный размер канвы и приступайте к созданию.













Эта страница была переведена с английского языка силами сообщества. Это 1й шаг из 10 Gamedev Canvas tutorial en-US. Прежде чем мы сможем начать писать функциональные возможности игры, нам необходимо создать базовую структуру для рендеринга игры внутри. Используя ваш любимый текстовый редактор, создайте новый HTML документ, сохраните его как index. Так же этот элемент имеет ширину пикселей и высоту пикселей.











Эта страница была переведена с английского языка силами сообщества. В конце этой страницы вы узнаете как устанавливать canvas 2D context и нарисуете первый пример в вашем браузере. Если атрибуты высоты и ширины не установлены, canvas будет по умолчанию шириной пикселей и в высоту пикселей. Вы так же можете выставить размеры произвольно в CSS , но во время рендеринга изображение будет масштабироваться в соответствии с его размером и ориентацией. Это всегда отличная идея использовать id , так как это позволяет намного проще идентифицировать наш элемент в сценарии. Эти правила, как бы то ни было, фактически не влияют на отрисовку в canvas.