Текст и изображение при дизайне веб-страницы
Сайты мы любим и воспринимаем в первую очередь глазами. Без картинок на сайте никто не удостоит ваш сайт даже взглядом. Только если графический контент оформлен хорошо, пользователи возьмутся за изучения сайта. Только тогда они оценят его полезность и удобство.














Веб-технологии не стоят на месте, предоставляя нам улучшенные возможности в оформлении элементов интерфейса сайтов. До появления CSS3 максимум, что мы могли сделать, украшая картинки на сайте — добавить рамку, тень или текст с помощью графических редакторов. Оформление изображений превращается в увлекательный процесс, позволяя нам почувствовать мощь CSS3. Спецификация CSS3 содержит много полезных свойств, с помощью которых можно создавать интересный, необычный дизайн элементов веб-страниц, воспроизводя современные тренды веб-дизайна.











| 1. Добавьте контраст | 63 | Параметр scr Атрибут alt Атрибут title Атрибут height и width Как убрать рамку вокруг картинки в IE Как расположить картинку по центру блока Как расположить картинку на одном уровне с текстом по центру строки Как расположить картинку справа от текста Как сделать чтобы картинка обтекала текст слева Очень важно и является продолжением темы: оптимизация размера файла изображения Помимо alt изображения важен окружающий картинку текст. | |
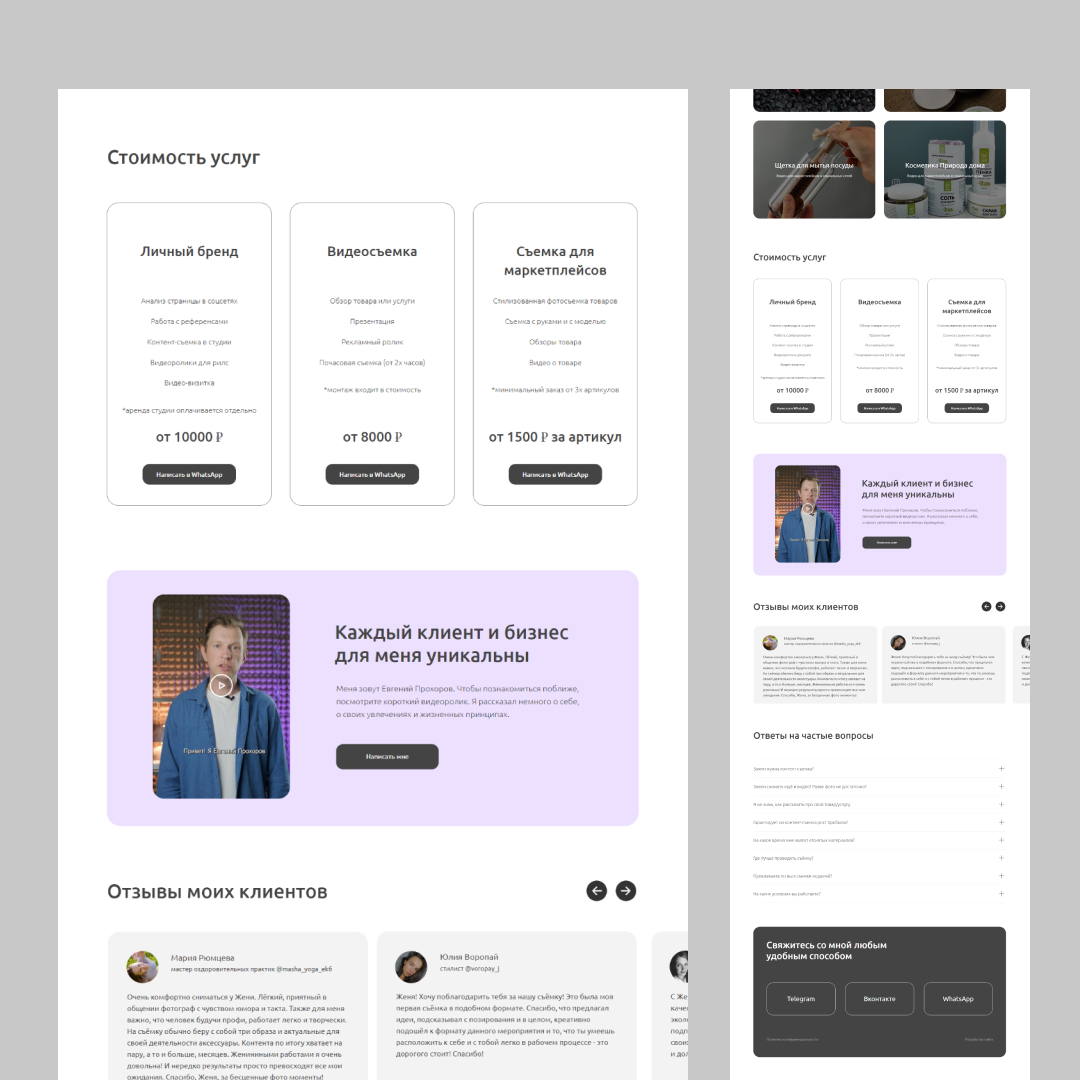
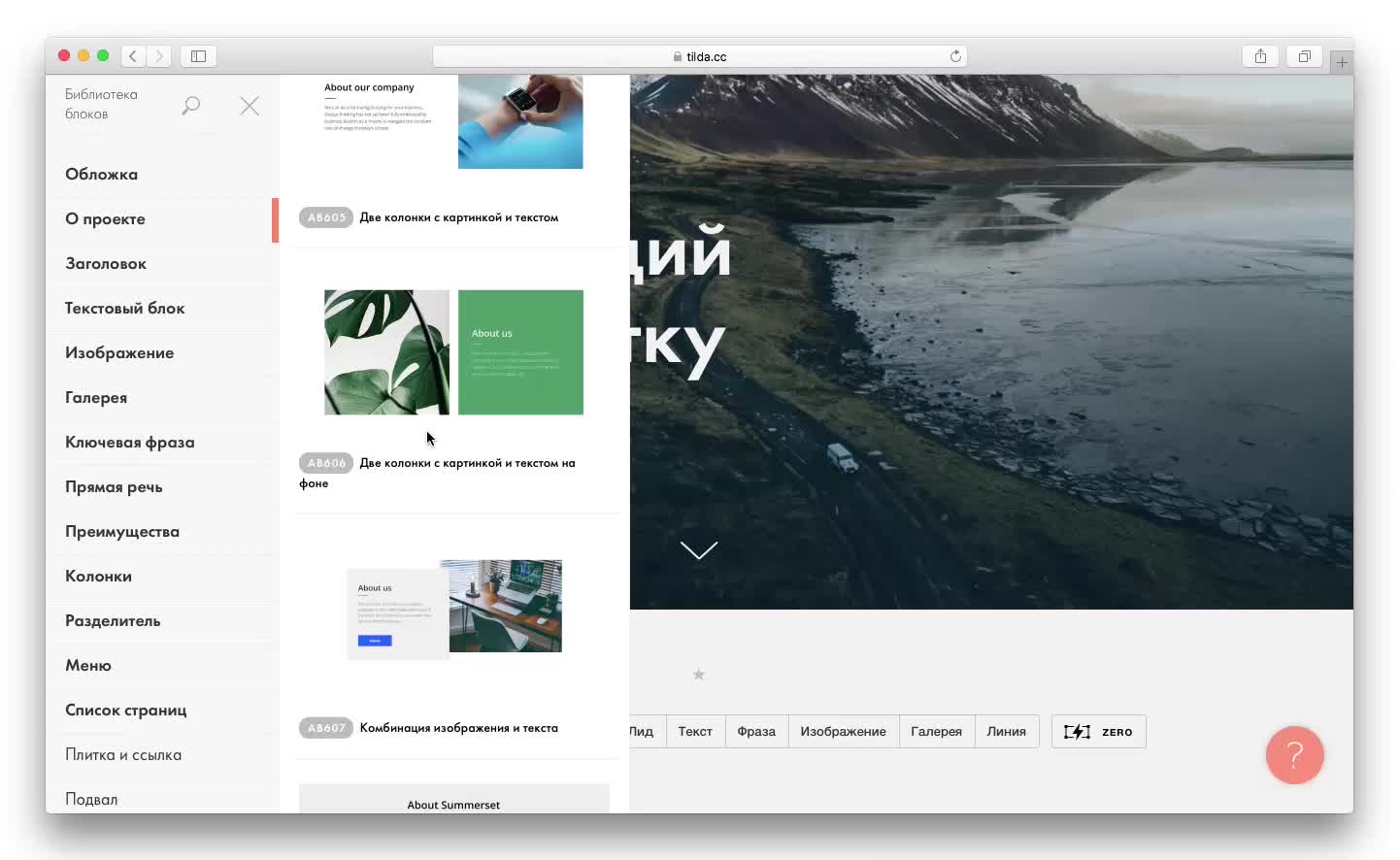
| 2. Сделайте текст частью фотографии | 372 | Добавить на страницу несколько изображений, чтобы они располагались рядом с друг другом по горизонтали. | |
| Оставить комментарий | 434 | Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации. | |
| 1. Самый простой способ | 339 | Картинки на сайте помогают визуализировать продаваемый продукт, для художника — показать свои работы, на информационных сайтах — разбавить текстовый контент. Если нужно показать сразу несколько изображений, лучше использовать формат галереи. |
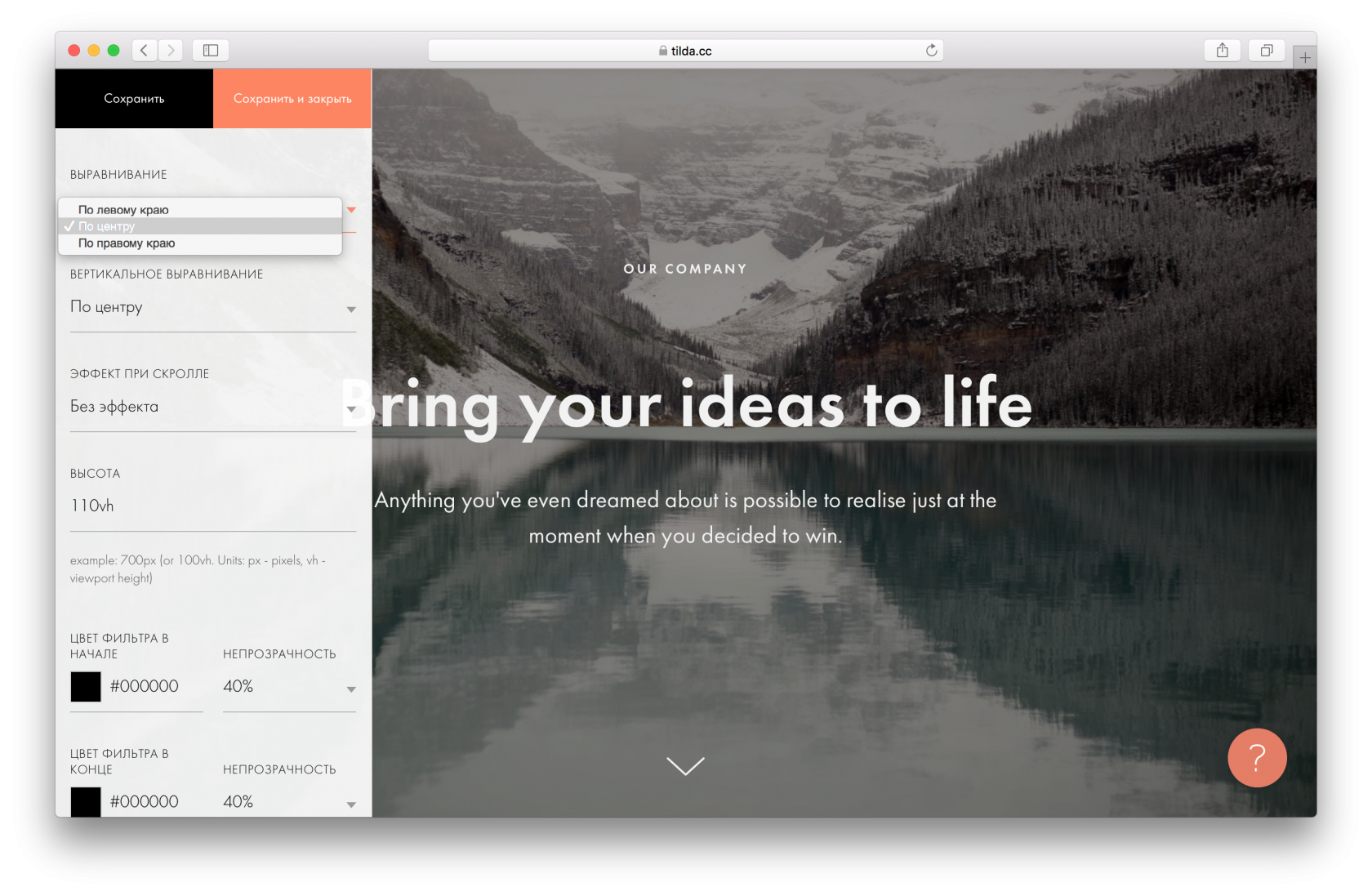
Центр поддержки Wix. Редактор Wix: Как изменить масштаб и расположение фото в полоске? Если изображение, которое вы используете на вашей полоске, имеет другой размер или форму, чем сама полоска или секция внутри полоски , часть изображения может быть обрезана или просто не отображаться так, как вы хотите. Вы можете изменить масштаб изображения и расположение фото, чтобы это исправить. Чтобы изменить масштаб и расположение фото в полоске:.