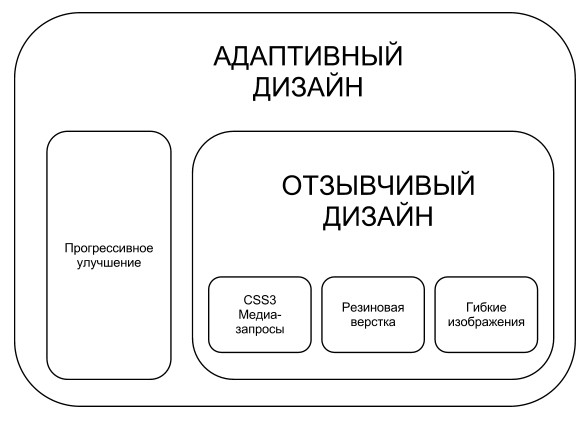
Адаптивный дизайн
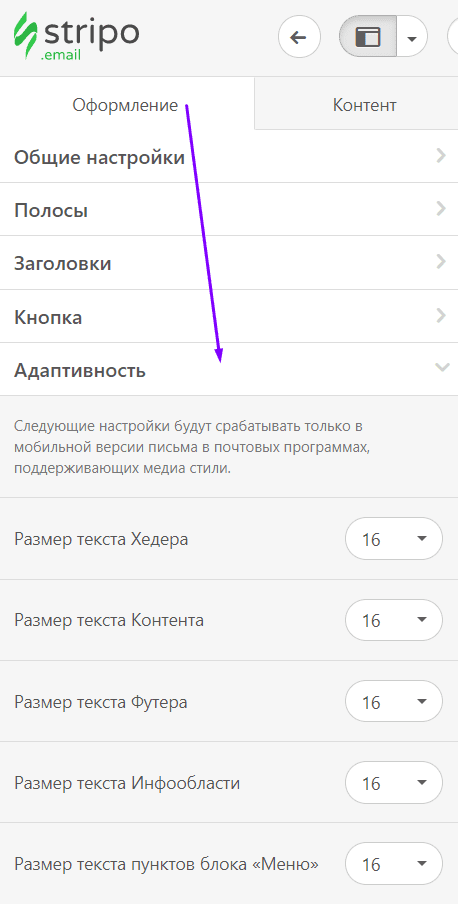
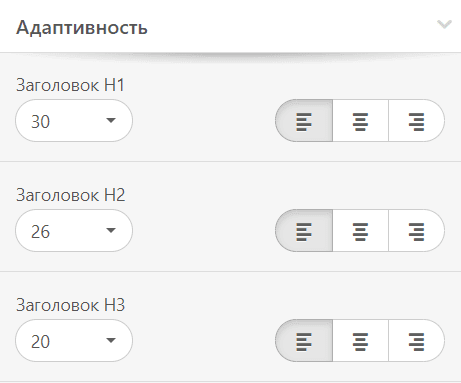
Адаптивный email-дизайн сегодня уже никого не удивляет: все мы знаем, что адаптивность, — то есть оптимизация писем для отображения на мобильных устройствах, — уже не модная фича, а необходимость. И мы придерживаемся золотого правила: обязательно убедиться, что рассылка адаптирована для экрана смартфона. Но знаете ли вы, что адаптивный дизайн выходит далеко за рамки опций «чтобы подогнать под экран мобильного»? Вы можете установить совершенно отличающиеся от десктопной версии размеры шрифта заголовков, основного текста, кнопок и т.















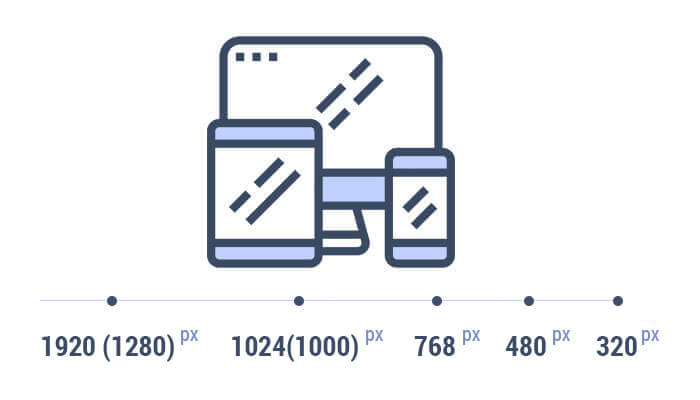
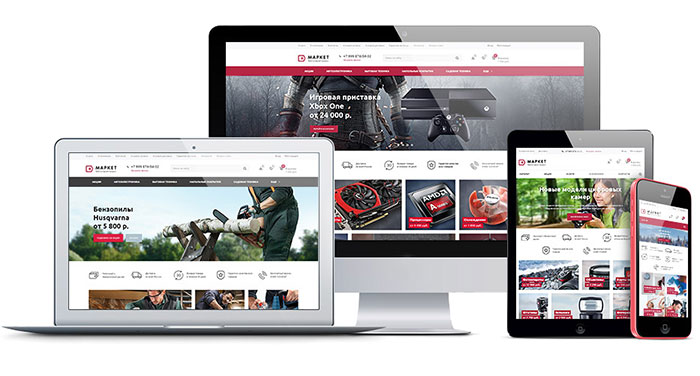
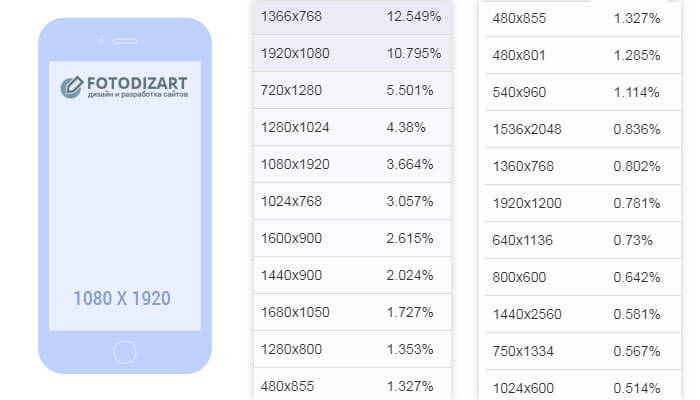
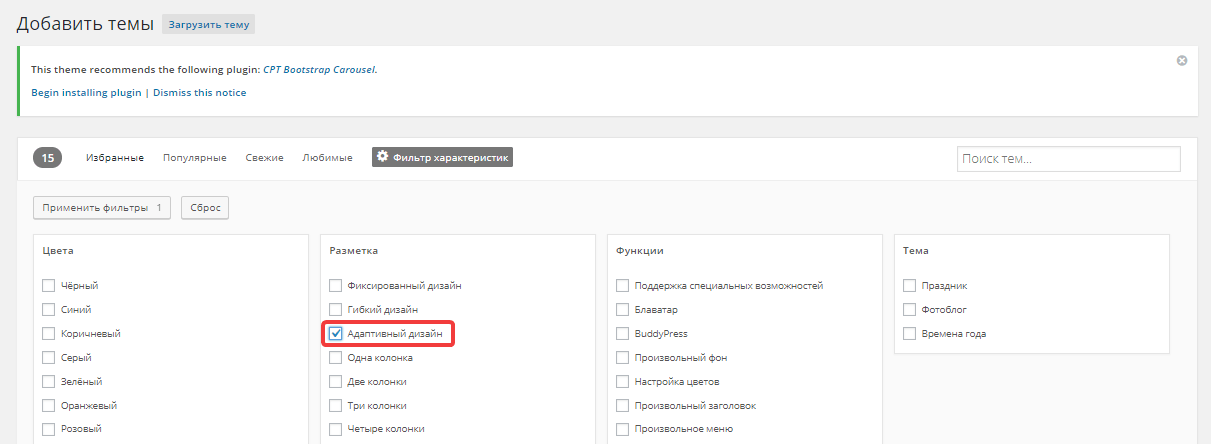
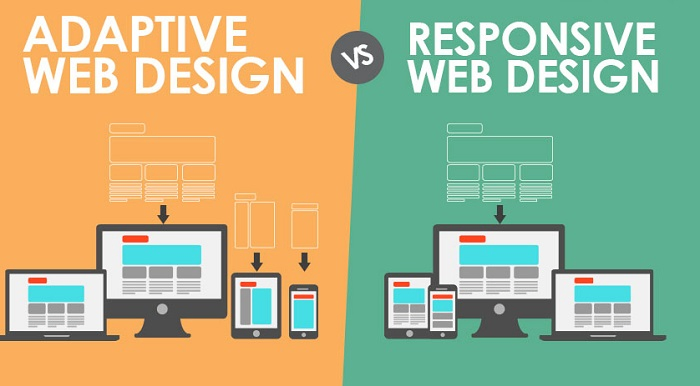
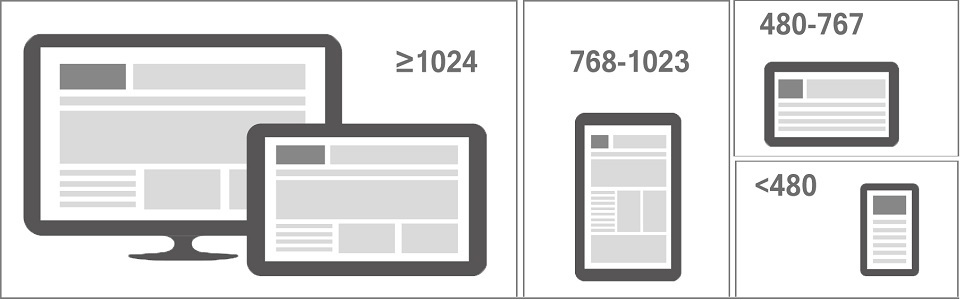
Адаптивный дизайн страницы — это подход, при котором сайт или веб-приложение автоматически адаптируется под различные размеры экранов и разрешения устройств. Суть — обеспечить удобное и эффективное взаимодействие пользователя с контентом, независимо от того, использует ли он компьютер, планшет, смартфон. С увеличением разнообразия устройств и размеров экранов, важно дать всем пользователям удобство. Подход позволяет вашему сайту или приложению оставаться функциональным и привлекательным на всех устройствах. Разнообразие устройств и размеров экранов: верстальщику придется столкнуться с разными размерами экранов и разрешениями.









Лена Цимбалист. Адаптивная вёрстка позволяет создать сайт, способный динамично меняться в зависимости от устройства, на котором его открывают, и размера его экрана. С помощью адаптивных сеток возможно сделать дизайн, который легко перестраивается при необходимости. То есть на экране смартфона сайт будет выглядеть иначе, чем на экране ноутбука, чтобы пользователю было комфортно взаимодействовать с интерфейсом.