Адаптивный дизайн: что это и зачем он нужен?
Здравствуйте дорогие читатели, сегодня, просматривал сайты, которые предлагают услуги создания лендинг пейдж и обнаружил такой факт, что некоторые студии берут дополнительную плату за адаптивный дизайн сайта, мало того, они считают это своим конкурентным преимуществом. Это сразу заставило задуматься, и я поспешил написать заметку в блог, чтобы узнать и ваше мнение. Как вы считаете, не обман ли это потребителя брать дополнительную плату за адаптивный дизайн лендинга , когда на дворе год и полно фреймворков по типу bootstrap, которые можно освоить за несколько часов. Во-первых, мне кажется — это очень плохое уникальное торговое предложение , о том, как его составлять мы говорили в прошлых статьях , а во-вторых, я считаю, что адаптивная верстка, на сегодняшний день, является неотъемлемой частью современного веб-дизайна. Конечно, если на ваш ресурс не заходят с мобильных устройств или ниша предполагает, что пользователь должен заходить обязательно с компьютера, то нет смысла усложнять и нагружать проект адаптивным дизайном.








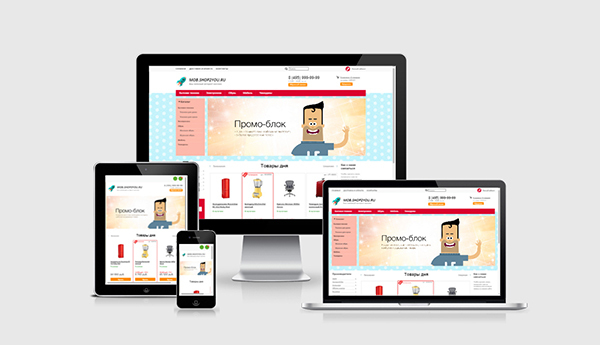
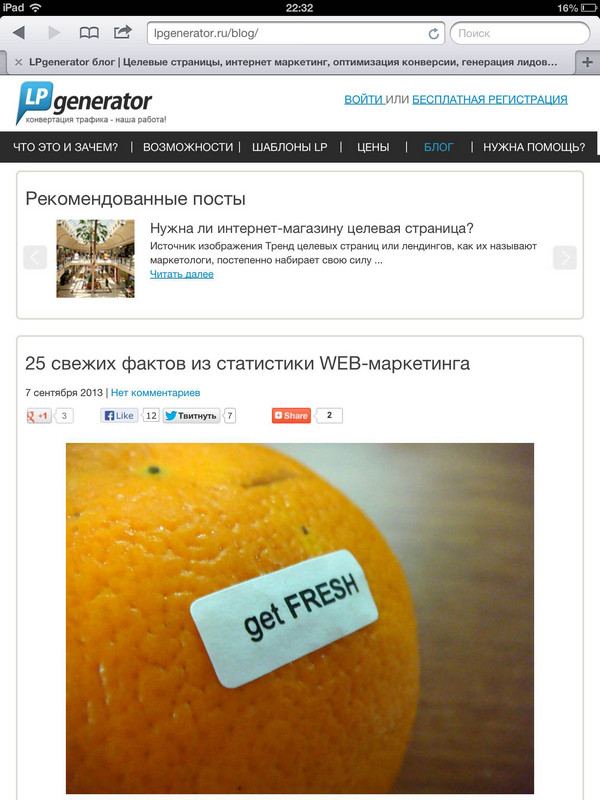
А может, вы поставили перед собой чёткую цель — адаптировать свой ресурс под разные устройства, но хотели бы получить детальную информацию об этом процессе и некоторые рекомендации к оформлению. Чтобы сайт эргономично отображался на экранах как ПК, так и мобильных телефонов разных операционных систем, нужно предпринять некоторые несложные комбинации действий. В этом вам поможет адаптивная верстка сайта. Что это такое и как ее организовать — читайте далее.










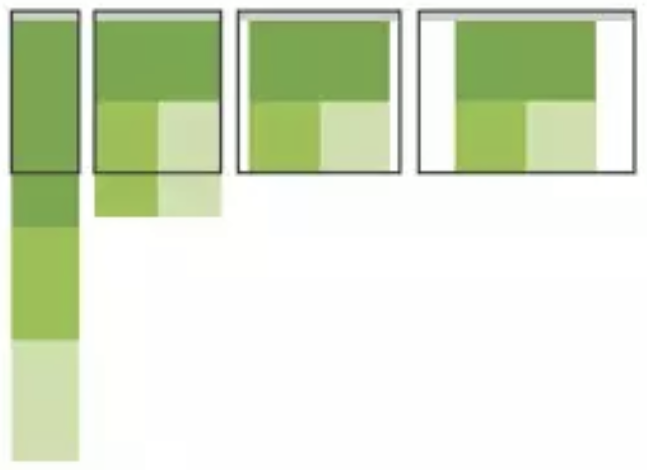
Что такое адаптивная верстка и зачем она нужна
Всем жаркий летний привет! Хотя, нужно пожелать прохладный привет. Лето, жара ведь… Не знаю как у других, а в нашем регионе стоит ужасная жара. В данной своей заметке я хотел бы затронуть актуальную тему на сегодняшний день — адаптивный дизайн. Вообще, стоит ли заморачиваться адаптивным дизайном и дает ли это какой-либо эффект? Алгоритмы поисковых систем постоянно меняются.